Accessibilité : concevoir un webmail pour tous
BlueMind a pour mission de répondre à tous les usages de la messagerie professionnelle. Seule solution nativement compatible avec Outlook, meilleur support pour Thunderbird, les MAC, les Mobiles, BlueMind possède aussi désormais un webmail 100% centré sur l’expérience utilisateur.
Après l’article, la vidéo, et le webinar de présentation « génériques » de ce nouvel outil, nous vous proposerons d’autres articles consacrés à des points particuliers. Commençons par l’accessibilité, l’un des sujets phares du nouveau webmail. Cet article est rédigé par Blandine Descamps Medda, UX Designer qui fait partie de l’équipe « nouveau webmail » de BlueMind.
.
Qu’entend-on par accessibilité ?
« Mettre le web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales. » Définition de l’accessibilité attribuée à Tim Berners-Lee
Chacun peut se retrouver en situation de handicap, permanent, temporaire ou situationnel. Un bras cassé, le reflet du soleil en extérieur ou encore une maladie dégénérative comme Parkinson peuvent induire une situation de handicap.
Développer une application accessible, c’est éviter d’exclure des personnes.
L’accessibilité est définie par des standards internationaux (Web Content Accessibility Guidelines), nationaux (Référentiel Général d’Amélioration de l’Accessibilité, et fait l’objet d’une norme ISO (ISO/IEC 40500:2012).
Selon ces standards, une application est accessible si elle remplit les critères suivants :
- Perceptible : l’information et les composants de l’interface utilisateur doivent être présentés à l’utilisateur de façon à ce qu’il puisse les percevoir.
- Utilisable : les composants de l’interface utilisateur et de navigation doivent être utilisables.
- Compréhensible : les informations et l’utilisation de l’interface utilisateur doivent être compréhensibles.
- Robuste : le contenu doit être suffisamment robuste pour être interprété de manière fiable par une large variété d’agents utilisateurs, y compris les technologies d’assistance (lecteurs d’écran par exemple).
.
L’accessibilité et la réglementation
L’accessibilité, c’est aussi une obligation légale pour un grand nombre de structures. Comme le prévoit l’article 47 de la loi n° 2005-102 du 11 février 2005 pour l’égalité des droits et des chances, l’obligation d’accessibilité concerne les organismes du secteur public, y compris les organismes délégataires d’une mission de service public, mais aussi les entreprises privées à compter d’un chiffre d’affaires de 250 millions d’euros en moyenne sur les 3 derniers exercices (détail des exceptions et dérogations ici).
Les organisations concernées doivent s’assurer que les produits ou services numériques sont conformes à l’un des référentiels techniques applicables (W3C, WAI-ARIA, Opquast…). En cas de non-conformité l’organisation concernée encourt une amende administrative pouvant être de 2 000 euros pour certaines catégories d’organisations du secteur public, et de 20 000 euros pour les autres organisations dont les entreprises qui réalisent au moins 250 millions d’euros de chiffre d’affaires en France.
Ces amendes s’appliquent par service numérique non conforme et peuvent donc se cumuler, ce qui peut rapidement saler la note !
Si le Référentiel général d’accessibilité pour les administrations (RGAA) est essentiel en termes d’incitation, l’accessibilité numérique est un marché très ouvert, très porteur, et innovant qui mérite que l’on s’en préoccupe dans tous les cas. Les personnes en situation de handicap (18% de la population), les seniors (20% de la population), ou les personnes temporairement impactées (poignet cassé, oubli de lunettes, maladie des yeux…) représentent une grande part de la population.
Retrouvez sur W3C de la Web Accessibility initiative le « business case » de l’accessibilité, c’est-à-dire les bénéfices « business » à en retirer : innovation, image, part de marché, tout le monde a à gagner à travailler pour l’inclusion numérique.
.
Développer un webmail accessible
La messagerie est l’outil n°1 en entreprise. Elle se doit donc d’être accessible à tous et c’est pourquoi BlueMind en a fait un chantier majeur pour le nouveau webmail. Pour être pertinente et bien intégrée, la problématique et la gestion de l’accessibilité doivent être traitées dès le départ et infuser tout le développement.
.
- Former
Chez BlueMind, l’ensemble des développeurs Webmail et UX a été formé sur les enjeux et les normes de l’accessibilité.
.
- Concevoir
L’accessibilité est prise en compte dès la conception d’une fonctionnalité. Voici quelques exemples de questions que l’équipe se pose lors de la phase de maquettage et de rédaction des spécifications :
- Est-ce que tous les boutons sont accessibles au clavier ?
- Lors de l’utilisation de l’application avec un lecteur d’écran, est-ce que tous les boutons icônes ont un descriptif textuel ?

- Est-ce que toutes les informations sont visibles pour quelqu’un qui ne voit pas les couleurs ? Par exemple, un message d’erreur en rouge, sera plus visible si l’on y associe une icone :

.
- Développer
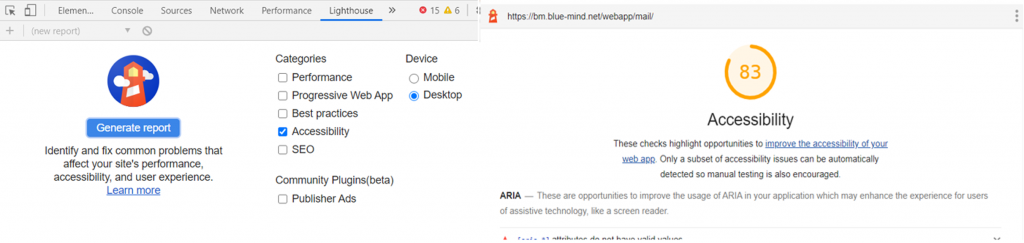
Lors de la phase de développement, l’équipe utilise une panoplie d’outils pour évaluer l’accessibilité (Google Lighthouse, Axe, WAVE…).
.
- Tester
La phase de test est toujours une phase clé chez un éditeur et tester l’accessibilité n’est pas une mince affaire car environ seulement 30% des soucis d’accessibilité sont testables automatiquement.

Il faut donc également tester manuellement à la fin de l’implémentation, et pour ça rien de mieux qu’apprendre à utiliser un lecteur d’écran comme NVDA ou ORCA. Ces logiciels ne sont pas évidents à prendre en main, mais c’est bien en se mettant dans ces situations de difficultés que l’on peut mieux comprendre l’utilisateur. Plus simplement, on peut aussi tester de naviguer dans l’application uniquement au clavier. Le site de BlueMind est aussi accessible : faites le test en sortant de cet article et en allant sur une autre page uniquement au clavier !
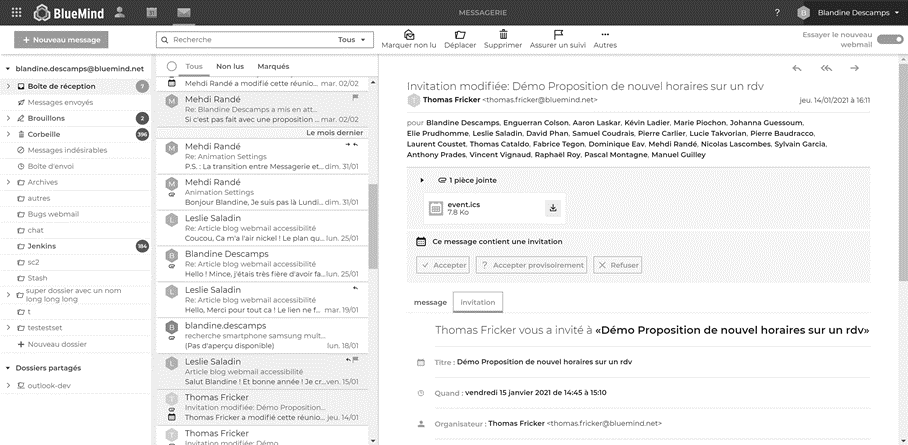
Il existe aussi des plugins sur navigateur permettant de tester des déficiences visuelles. Ci-dessous, le webmail vu sans couleur (vision avec achromatopsie) avec l’extension du navigateur Chrome NoCoffee.
.

.
- Capitaliser
Le dernier atout de l’équipe pour s’assurer de conserver un haut niveau de qualité à chaque nouveau développement est de capitaliser ses composants graphiques dans un référentiel : le style guide (disponible ici : https://forge.bluemind.net/staging/styleguide/abm-styleguide.html).
Ce référentiel est un guide de bonnes pratiques et une bibliothèque de composants réutilisables utilisés par l’ensemble des acteurs de la solution. Cela nous permet aussi d’assurer la meilleur expérience utilisateur possible autant sur le web que sur mobile.
.
Conclusion
Grâce à ces outils, notre méthode de développement (UX first) et la prise en compte de l’accessibilité à tous les stades du développement, nous sommes fiers de proposer un webmail accessible au plus grand nombre et facile d’utilisation. Nous permettons aux administrations publiques et entreprises concernées par la règlementation de s’y conformer tout en choisissant une solution européenne, souveraine.
Maintenant que le webmail est disponible, nous avons hâte d’avoir vos retours !
Photo de couverture : Photo by fauxels from Pexels
The post Accessibilité : concevoir un webmail pour tous appeared first on BlueMind blog.